Features and screenshots ¶
The goal of DomTerm is to be both a great terminal emulator as well as great environment for REPLs.
This OpenSource.org article provides an overview of DomTerm’s functionality. (It should be merged into the following.)
Full-featured terminal emulator ¶

DomTerm includes the functionality what you’d expect from modern terminal-emulator.
- It uses an extended xterm
protocol, and sets the
TERM=xterm-256colorenvironment variable, like other modern terminal emulators. DomTerm does very well on thevttestterminal test program, including handling Background Color Erase. - Standard mouse event handling.
- Supports 24-bit color (truecolor).
- XTerm’s modifyOtherKeys mode allow applications such as Emacs to detect special key-combinations.
- Remembers tab characters so copying selected output will contain the tab character.
- Support for using Input Methods.
- Resizing the window re-flows long output lines.
- Makes URls and file names into clickable links. Also supports an explicit hyperlink escape sequence.
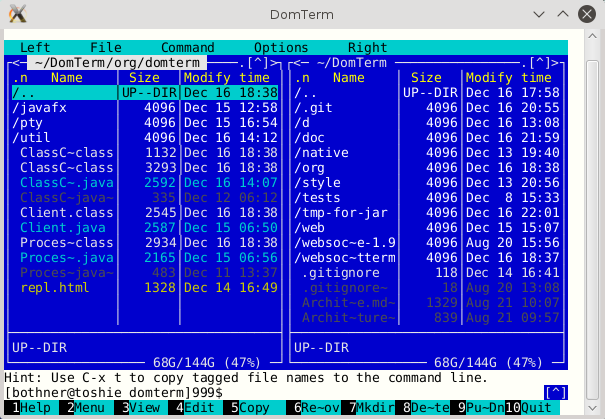
Here you see the mc (Midnight Commander) file browser
running in the stand-alone DomTerm application.
Emacs (shown later) and GNU readline also work well.

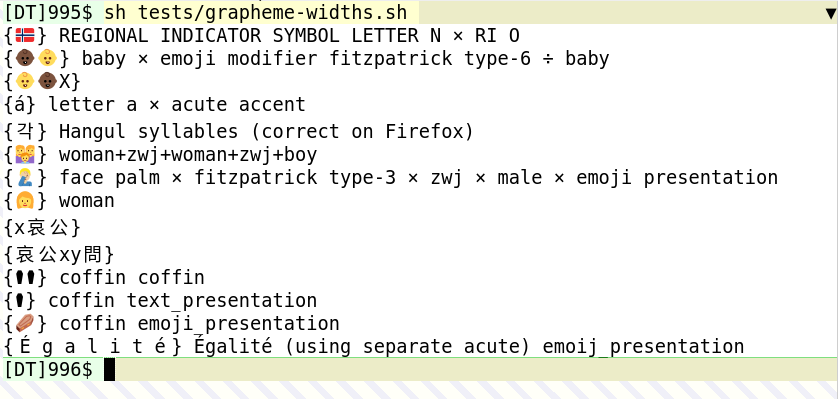
Handles Unicode. Good CJK (Chinese, Japanese, Korean) support: double-width characters (including Emoiji) really are two columns wide. Handles extended Grapheme Clusters, including Emoji composition and modifiers, depending on browser support.
Rich output and images ¶

A back-end can “print” images, graphics, and rich text.
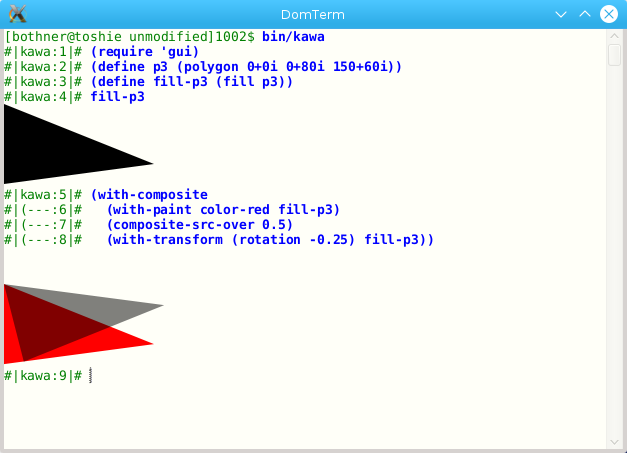
Here you can see evaluating and “printing”
Paintable objects, which are graphical objects such as
filled polygons.
from the Kawa REPL.
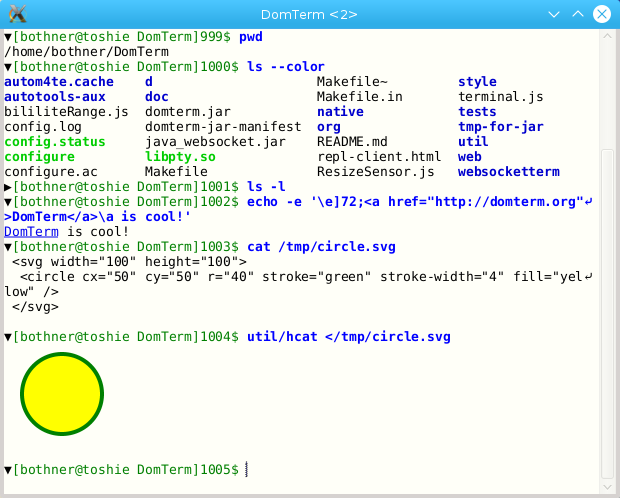
The front page screenshot shows “printing” HTML for images and rich text.
(The expressions starting with #< are
XML literals,
which evaluate to Element objects. “Printing” an Element
inserts its HTML representation in the DomTerm output.)
The image later (with the yellow circle) shows printing SVG.
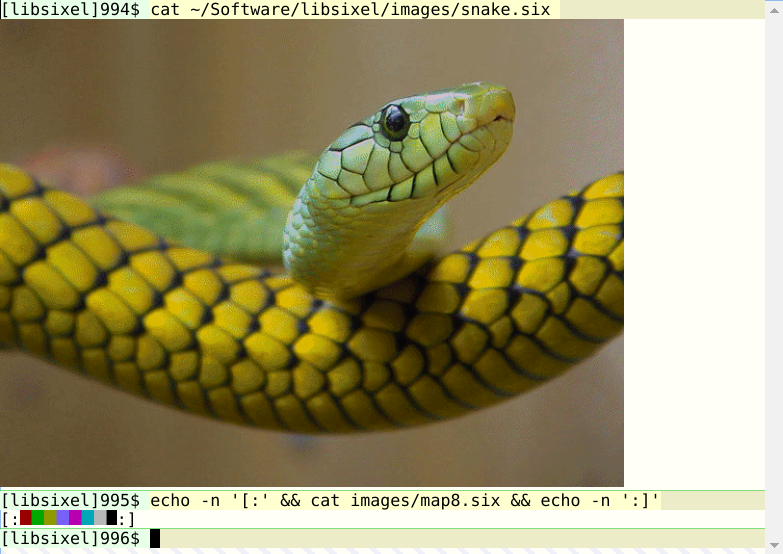
Sixel graphics ¶

You can directly print Sixel images, which is an encoding that some DEC VT terminals supported..
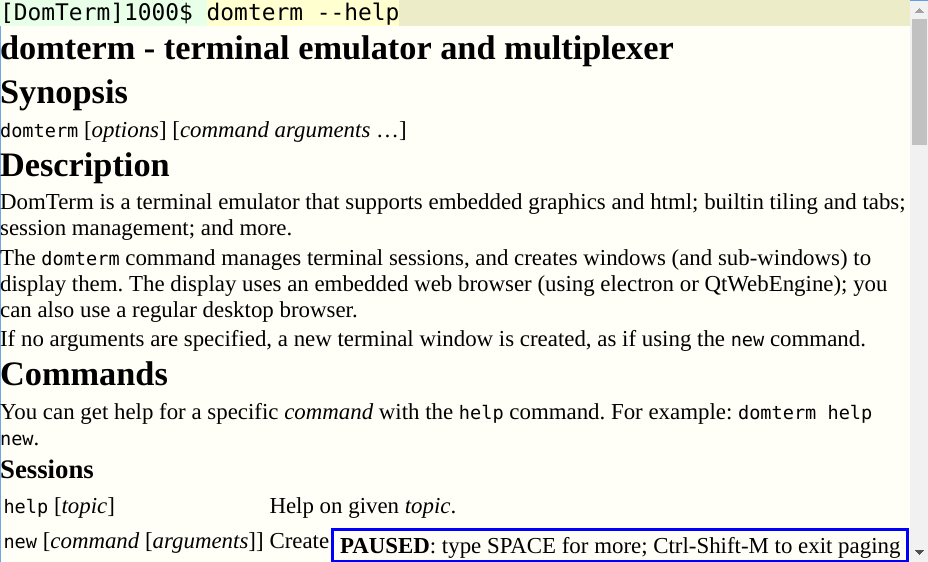
Help and other documentation ¶

Displaying inline HTML is very useful for “help” output
and other documentation,
such as output from pandoc
and man pages.
The domterm hcat command
is useful for printing formatted html.
The domterm help topic command essentially does that.
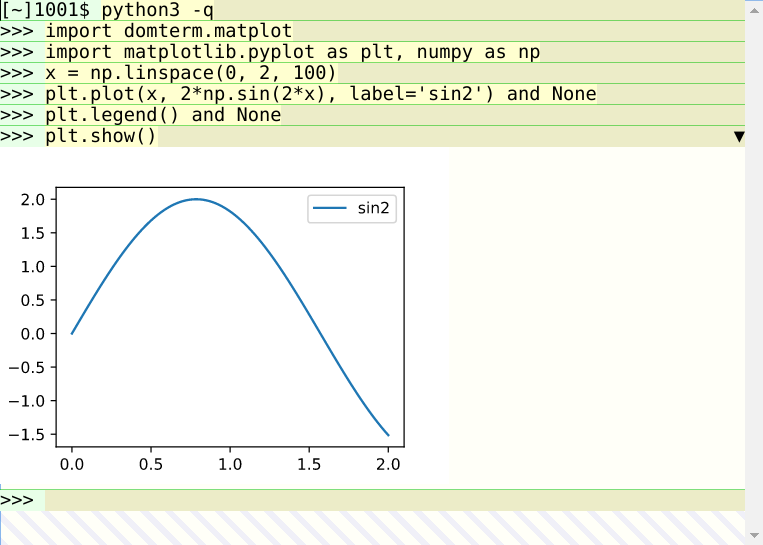
Python language ¶

If you use the Python language, check out these Python tips with more screenshots.
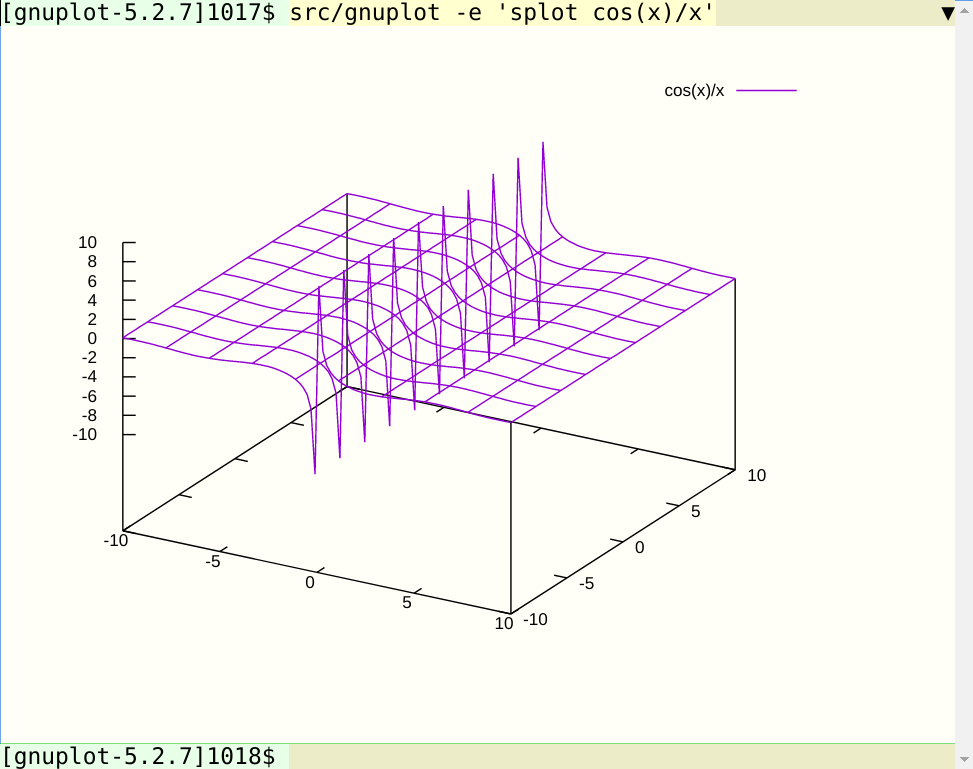
Gnuplot ¶

The GnuPlot graphing utility (version 5.1+) supports DomTerm as an output device.
Rich interaction ¶
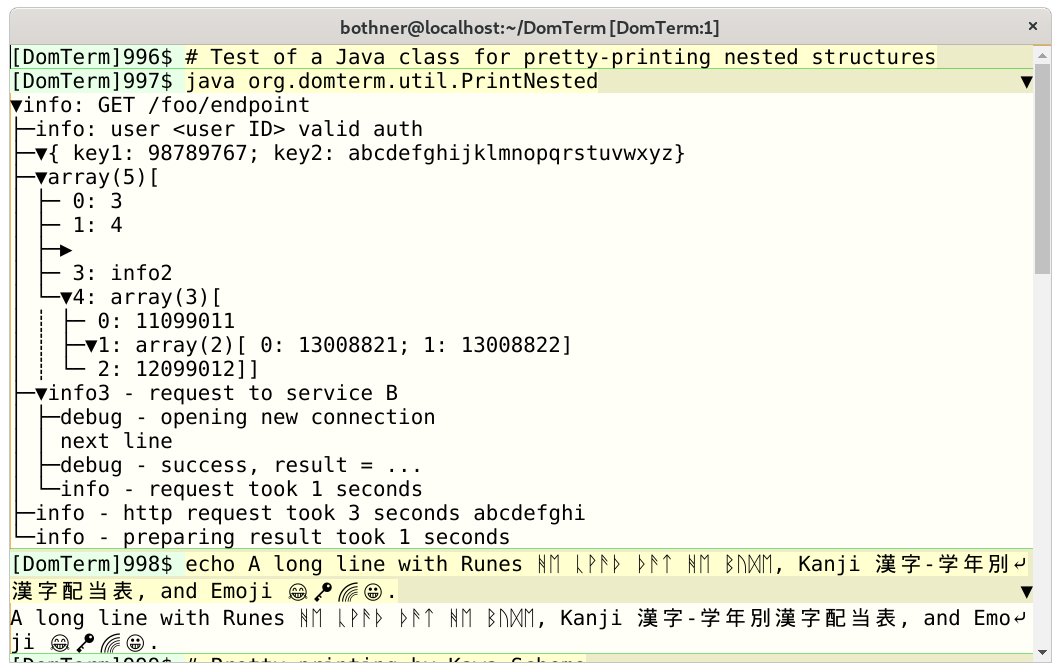
Pretty-printing ¶
 If you click on the image to right,
you get a dynamic saved page:
If you resize the screen, the line-breaks in the output
are adjusted to pretty-print the data structures to fit the
available width. You can also show or hide output by clicking
on the triangles.
If you click on the image to right,
you get a dynamic saved page:
If you resize the screen, the line-breaks in the output
are adjusted to pretty-print the data structures to fit the
available width. You can also show or hide output by clicking
on the triangles.
Smart line-wrapping: Remembers which lines were too wide (and thus were wrapped). The default style add markers to show when wrapping occurred, as seen in the nearby screenshot. Window size re-size will automatically re-do line-breaking. Copying the selection as text will only include hard newlines. Reports window resize to application. Dynamic pretty-printing (Common Lisp style) uses special commands to group logical blocks, and attempts to keep the text of a block on a single line with automatic re-flow on window re-size.
Show/Hide buttons ¶
“Print” hide/show buttons,
using certain escape sequences enables text folding.
The nearby screenshot shows the output of ls -l being hidden.
Smart links ¶
Turn URLs and mail adresses in output into links. Filename with line number (as in errors messages) are turned into links for text editors. (You have to hover over them to see them.)
You can customize how links are handled.
Update previous output ¶
An application can print some HTML in an area of the output, and attach a key string to it. Later, that area can be updated (replaced), just by specifing the key, without cursor navigation.
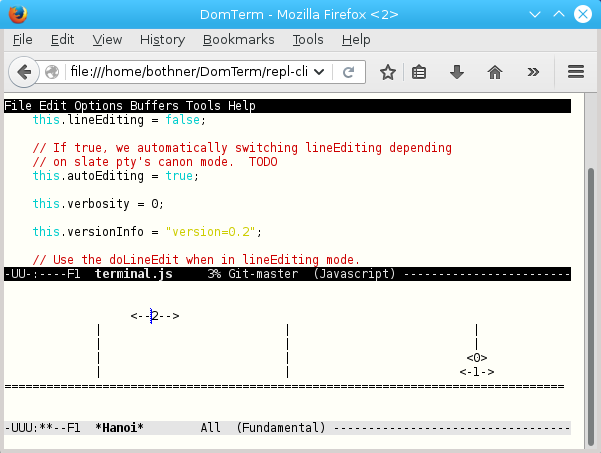
Choose your front-end ¶


Most of DomTerm is written in JavaScript and runs in a browser engine. This can be a desktop web browser, such as Chrome or Firefox, or it can be an embedded browser. Using a general web browser works fine, but the user experience isn’t quite as nice, and the security model gets in the way, so using an embedded browser is recommended.
The following are currently supported:
- A generic modern (HTML5) browser - both Firefox and Chrome are regularly tested. (Shown is Emacs running a Firefox browser window.)
- qtdomterm, which uses the Qt toolkit and QtWebEngine.
- An Electron embedding.
atom-domtermruns DomTerm as a package in the Atom text editor (which is also based on Electron) and integrates with the Atom pane system. (See image.)- A wrapper for JavaFX’s WebEngine, which is useful for code written in Java.
- Previously, the preferred frontend used Firefox-XUL, but Mozilla has since dropped XUL.
Currently, both the Electron and Qt frontends are quite nice and recommended.
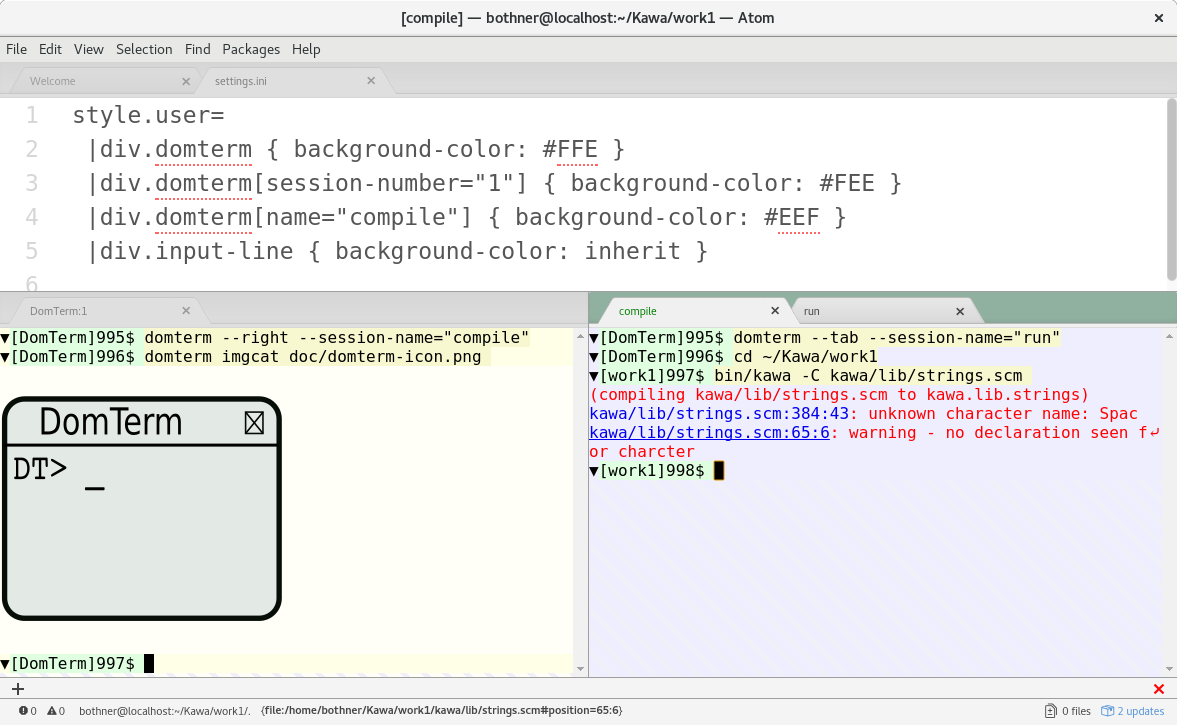
Panes and tabs ¶
A DomTerm window can be sub-divided into panes, each of which
can have multiple tabs. You can create new panes with a domterm sub-command
(like domterm --below new), a menu button, or a
keyboard shortcut (like Ctrl+Shift+A Ctrl+Down).
If using atom-domterm the above commands create a new
Atom pane instead.
Shell/REPL integration ¶
If you use a shell or other interactive REPL program with a settable prompt string, inserting special escape sequences in the prompt enables some useful features.
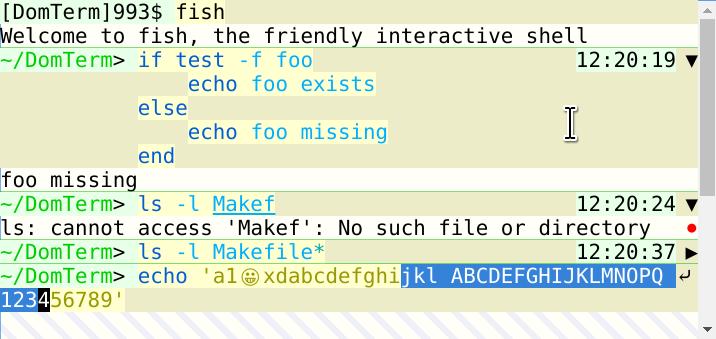
- Visual separation between commands. The default styling that you can see in most of the screenshots has a thin light green line between commands, and a light beige for the input lines. The is meant to be clear though unobstrusive while not wasting screen space.
- Distinct (user-settable) styling for prompt (light green) and user input (light yellow), including support for secondary (continuation) and right-margin prompts.
- Show error indication (a red disk in the right gutter) if a command returns an error code: If you hover the mouse over the red disk you will see the specific exit code.
- Hide/show buttons: If you click on the downward-pointing rectangle
in the right gutter, the following input and output of the command are hidden.
(See the
ls -l Makefile*command in the screenshot.) - Clicking the mouse in the input line moves the input cursor. (Implemented by DomTerm sending the appropriate number of arrow keys.)
- Integration with selection and clipboard: If you press shift while using the arrow keys, the moved-over text becomes the current selection.
See this article for more discussion and screenshots.
Optional input editing. In character mode, each character is sent to the application, like a traditional terminal. In line mode, the browser does the editing, and sends the input line to the back-end when Enter is typed. A history of previous lines is available, accessible with the Up/Down arrow keys. Automatic mode switches between character mode and line mode depending on whether the back-end is in “canonical mode”.
Miscelleanous ¶
Easily configured as a “drop-down” (“Quake-style”) terminal.
User preferences are controlled a CSS stylesheet, which can be changed by an application.
Uses a byte-protocol to communicate with the back-end, so can run in a browser (using web sockets); be embedded in an application; or run as a standard terminal emulator application.
Maintains a clean DOM structure, and thus clean HTML export. Text selections generally give you what you expect.
Move cursor using mouse, even for mouse-unaware programs. Mouse clicks are translated to arrow-key characters.
Optional automatic pagination.
Predictive echo (similar to mosh), which is
useful for slow connections.
Nicer password fields.